1.废话不不多说,先上效果图
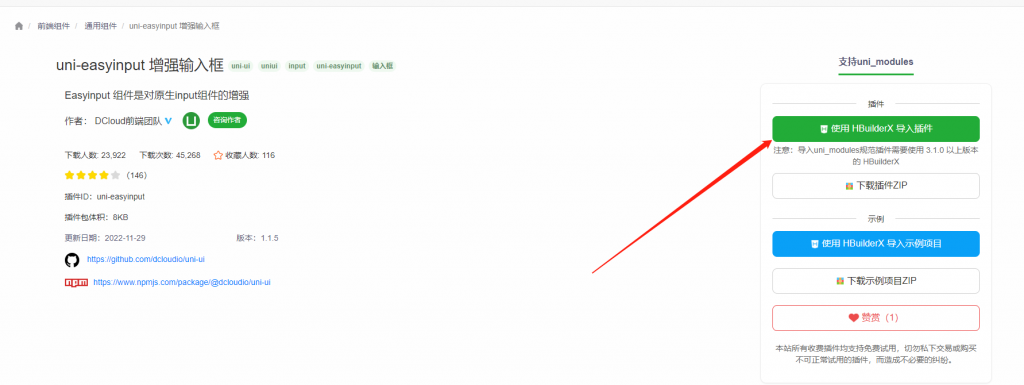
2.使用的是uni-ui 中的增强输入框控件(uni-easyinput),所以第一步是安装插件到 HBuilder X中
2.2 进入网站之后最上方“点击下载&安装”
2.3然后点击按钮“使用HBuilder X导入插件”,根据提示操作即可。到这一步书名增强输入框插件已经安装完成。
3.样式修改,源代码如下,我直接将所有代码都上去啦,其中包含着由上至下弹窗
<template>
<view class="main">
<view class="one-right" @click="trigger">
<text><uni-icons type="fire-filled" size="20"></uni-icons>话题</text>
</view>
<view class="share">
<!-- 弹出背景灰色 -->
<view :class="{'box': share}" @click="display"></view>
<!-- 弹出部分 -->
<view class="share-item" :class="{'show': share}">
<scroll-view scroll-y="true">
<view class="spOne">
<uni-easyinput prefixIcon="search" :clearable="true" :inputBorder="false" v-model="value" placeholder="左侧图标" :styles="searchStyle" class="search-input">
</uni-easyinput>
</view>
</scroll-view>
</view>
</view>
</view>
</template>
<script>
export default {
name:"topic",
data() {
return {
share: false,
value:'',
searchStyle: {
borderColor: '#FFE934'
}
}
},
methods: {
trigger() {
this.share = true;
},
// 隐藏分享
display() {
this.share = false;
}
}
}
</script>
<style lang="scss">
.main{
}
.share {
width: 100%;
height: 100%;
position: relative;
// z-index: 1;
}
//背景色(黑色透明40%)
.box {
width: 100%;
height: 100%;
position: fixed;
top: 0rpx;
left: 0rpx;
bottom: 0rpx;
right: 0rpx;
background-color: rgba(0, 0, 0, 0.4);
transition: .3s;
z-index: 999;
}
// 进入分享动画
.show {
transition: all 0.3s ease;
transform: translateY(0%) !important;
}
// 离开分享动画
.share-item {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 1000rpx;
background-color: #FFFFFF;
transition: all 0.3s ease;
transform: translateY(100%);
z-index: 999;
border-radius: 30rpx 30rpx 0rpx 0rpx;
}
.search-input{
margin: 30rpx auto 0rpx auto;
width: 95%;
background-color: #F4F4F4;
border-radius: 41rpx;
}
</style>
1. 本站所有资源来源于用户上传和网络,如有侵权请及时联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"mababa.xin",如遇到无法解压的请联系管理员!
码巴巴-优质代码创造者 » uniapp uni-easyinput 输入框圆角,|uniapp由下至上弹窗源代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 一个高级程序员模板开发平台