1.需求:后台请求经纬度数据,移动端根据经纬度标点,绘制线路图
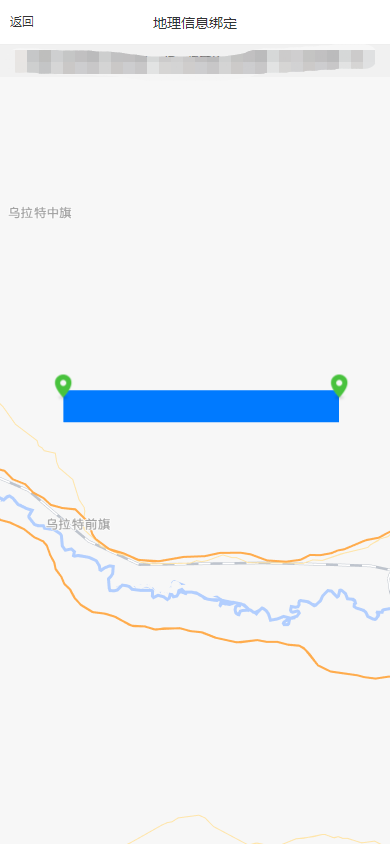
2.效果图:
3.页面源码(注释是之后加上去的,直接拿下来可能报错,删除就好了)
<template>
<view>
<uni-nav-bar title="地理信息绑定" leftText="返回" @clickLeft="pageHome()" />
<view class="container">
<map :latitude="latitude" :polyline="polyline" :longitude="longitude" :markers="covers" :show-location="true">
</map>
</view>
</view>
</template>
<script>
import { userLists,getMemBer ,addUser,delUser,updateUser,getUser,userListAll} from "@/api/system/user.js" //向后台发起请求api
export default {
data() {
return {
title: 'map',
latitude: 41.058231, //中心点经纬度
longitude: 107.596656, //中心点经纬度
covers: [], //标点经纬度数组,
users:[],
deptName:'',
deptId:"",
userParam:{
userName:this.$store.state.user.name, //若依移动端取用户名的当时
},
polyline:[ //连线的属性
{ //路线
points: [], //经纬度数组
color: '#007aff', //线的颜色
width: 30, //线的宽度
borderWidth: 2, //线的厚度
// borderColor: '#ff0000', //线的边框颜色
dottedLine: false, //是否虚线
arrowLine: false //带箭头的线 开发者工具暂不支持该属性
},
],
_mapContext:{},
form:{}
}
},
onLoad(e) {
this.deptId = e.deptId; //页面传值部门id
this.deptName = e.deptName; //页面传值部门名称
this.getUserByDept( e.deptId); //通过部门名称查询用户,用户信息里面有经纬度
this.initMap(); //初始化地图,刚开始打算用web-view来着,后来没用到,就作废了
},
methods: {
//初始化地图
initMap(){
},
pageHome(){ //返回上一页
this.$tab.navigateTo('/pages/wg/build/index')
},
getUserByDept(diptId){
//组装api请求参数
let reqParam = {
deptId:diptId
}
//调用后台请求,返回经纬度信息
userListAll(reqParam).then(resp=>{
let locations = new Array(); //画线使用到的数组
let coversArr = new Array(); // 标点使用到的数组
let that = this;
resp.data.forEach(function(item,index){ //循环后台返回的结果
//无经纬度过滤处理
if(item.latitude == undefined || item.latitude =='' ||item.latitude==null||
item.longitude == undefined || item.longitude =='' ||item.longitude==null ){
return;
}
//组装划线数据
locations.push({
latitude:item.latitude,
longitude: item.longitude,
})
//组装标签数据
coversArr.push({
latitude:item.latitude,
longitude: item.longitude,
iconPath: '../../../static/location.png',
callout:{
content:"户主:" + item.nickName + "(" + item.phonenumber + ")"
}
})
});
//这块是个坑,必须重新加载结果,不然不生效,划线和标点一样
that.polyline[0].points = locations;
that.polyline = [... that.polyline]
that.covers = coversArr;
})
},
}
}
</script>
<style>
.uni-navbar {
padding-top: var(--status-bar-height);
}
map {
width: 100vw;
height: 100vh;
}
.uni-common-mt{
background-color: #fff;
}
</style>
1. 本站所有资源来源于用户上传和网络,如有侵权请及时联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"mababa.xin",如遇到无法解压的请联系管理员!
码巴巴-优质代码创造者 » uniapp 地图标点,地图连线 定位不准等问题解决
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 一个高级程序员模板开发平台