1.项目需要添加一个点赞的功能,在Ant Design Vue 官网看了一圈,找到一个合适的按钮,然后里面配上一个大拇指的图标,就完美了。但是没想到折磨才刚刚开始
成果图:
2.首先我找了一下官网的按钮的例子:按钮传送门,找到一个圆角的按钮,代码赋值粘贴,完美的展示出来了。
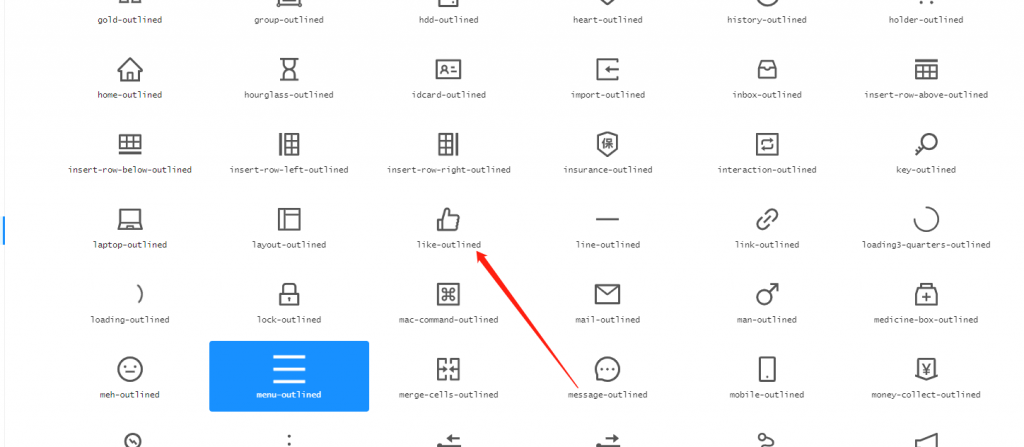
3.接下来就是找图标的了:图的传送门 ,找到了一个赞的图标,一点击,还自动赋值了,优秀优秀~
4.粘贴到自己的代码上去,没有显示。再次仔细看了一眼官网。看到最顶上写着先执行以下命令
npm install --save @ant-design/icons-vue
5.执行完成之后,折磨开始~,执行完成之后在执行启动命令报了一堆错。就这么炸了
6.百度搜了一堆相关的错,也没能解决,那就先做还原吧
7.node_modules 怎么还原
7.1在项目中找到package.json 文件呢,位置如下图
7.2然后通过idea中文件历史记录功能找到之前的版本,覆盖在package.json 文件中。
7.3然后删除node_modules 里面的文件,使用的dos命令,感觉跟快一些。
rd /S/D 目录名
7.4然后重新安装vue依赖
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。 npm install --registry=https://registry.npmmirror.com
7.5到这一步就算是项目已经恢复到出问题之前了。
8.使用Ant Design Vue 图标
只需要使用<a-icon>标签就可以完成,代码如下
<a-button type="primary" shape="round" :size="size">
<a-icon type="like" /> 赞
</a-button>
8.1那如果想要换个标签你使用呢?
这里有个坑,我们在调用的时候标签要去掉提示词,标签去除Oulined、TwoTone、Filled,首字母小写,后续大写字母转小写并加-
比如:直接点击相应的图标会自动将图标名称复制到你的剪切板上<step-forward-outlined />
调用改成 <a-icon type=”step-forward”></a-icon> 即可,官网也不说。真的是
9.参考文档:https://blog.csdn.net/Albert_weiku/article/details/124085922
1. 本站所有资源来源于用户上传和网络,如有侵权请及时联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"mababa.xin",如遇到无法解压的请联系管理员!
码巴巴-优质代码创造者 » ant-vue Ant Design Vue 图标怎么使用,vue node_modules 怎么还原
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 一个高级程序员模板开发平台